반응형
이번 글에서는 UGS의 CloudSave를 사용하여 온라인에 데이터를 저장해 보겠습니다
728x90
반응형
우선 데이터 저장입니다
private async void Awake()
{
//유니티 서비스 초기화
await UnityServices.InitializeAsync();
//사용자 인증
await AuthenticationService.Instance.SignInAnonymouslyAsync();
//Dictionary를 사용하여 저장할 데이터 생성
Dictionary<string, object> data = new Dictionary<string, object>();
//데이터를 설정
data.Add("TEST", 1234567890);
//클라우드에 데이터 저장
await CloudSaveService.Instance.Data.Player.SaveAsync(data);
}데이터를 저장하기 위해서는 SaveAsync에 저장할 데이터가 담긴 Dictionary를 넘겨주면 됩니다
이제 컴포넌트를 하고 실행하면 데이터가 저장이 됩니다
그러 저장한 데이터를 확인해 보겠습니다

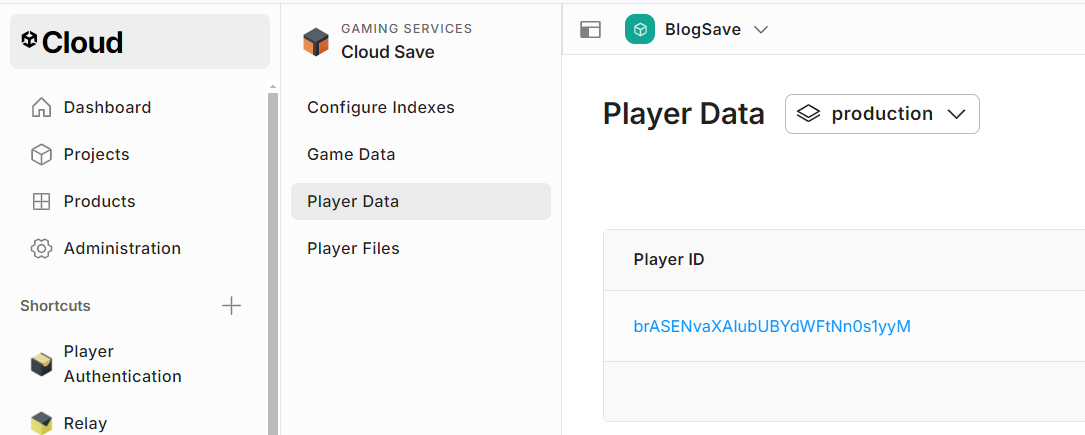
Dashboard의 CloudSave 탭의 PlayerData를 확인해 주시면 새로운 플레이어가 하나 생겨있는 것을 보실 수 있습니다
이것을 클릭해 본다면?

데이터가 잘 저장되어 있는 것을 확인할 수 있습니다
이제 저장한 데이터를 불러와보도록 하겠습니다
private async void Awake()
{
//유니티 서비스 초기화
await UnityServices.InitializeAsync();
//사용자 인증
await AuthenticationService.Instance.SignInAnonymouslyAsync();
//클라우드에서 데이터 불러오기
var datas = await CloudSaveService.Instance.Data.Player.LoadAllAsync();
//가져온 데이터를 올바르게 변환
int i = datas["TEST"].Value.GetAs<int>();
Debug.Log($"Data : {i}");
}데이터를 불러올 때는 LoadAllAsync함수를 사용하면 됩니다
실행해 본다면 로그가 잘 찍히는 것을 확인할 수 있습니다

지금까지 CloudSave를 사용하여 데이터를 저장하고 불러오는 법을 알아보았습니다 감사합니다
반응형
'유니티 > CloudSave' 카테고리의 다른 글
| [Unity] CloudSave - 1. 사전 준비 (0) | 2024.08.08 |
|---|